Blood Cholesterol Predictor (2018)
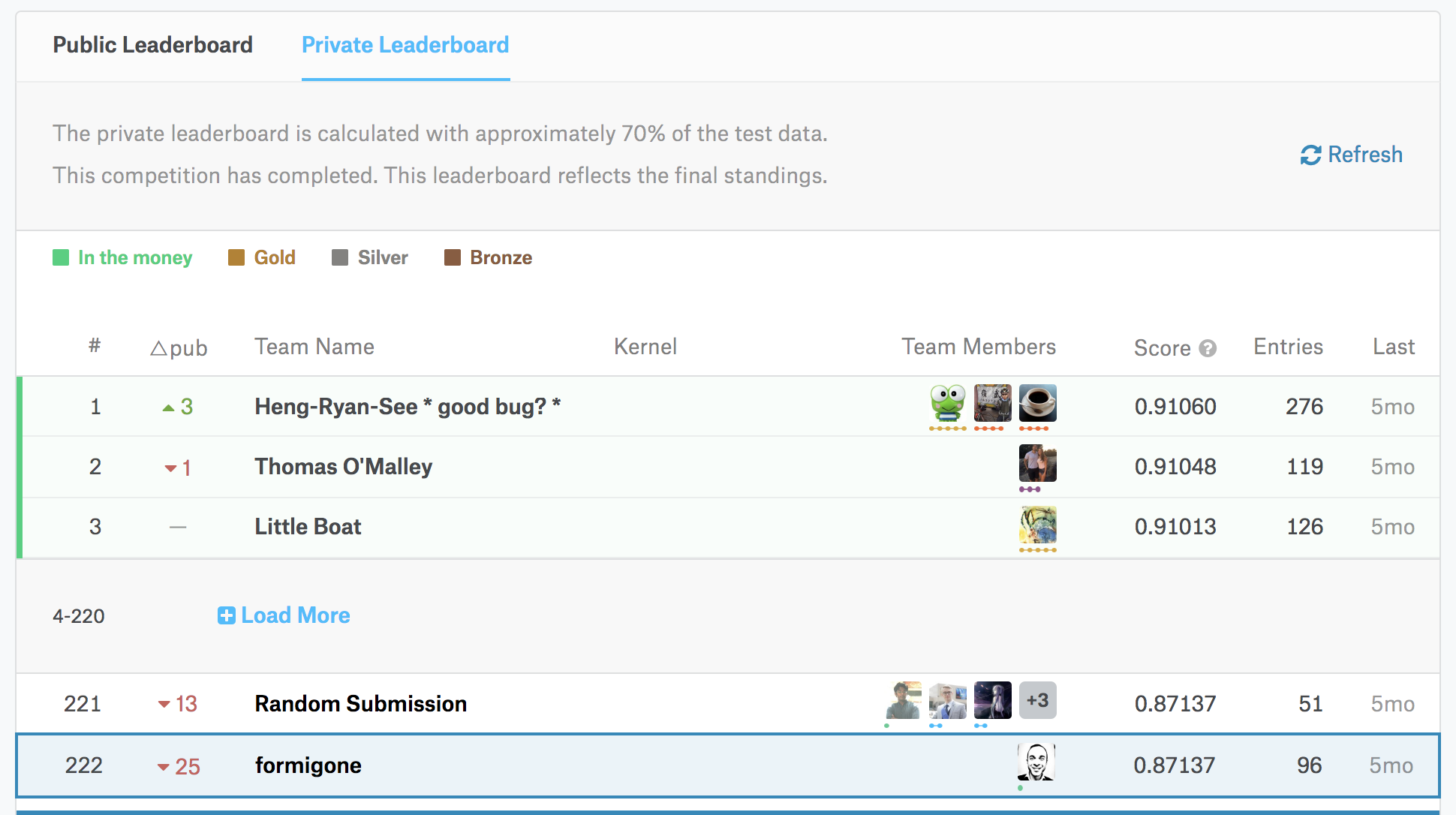
From a private dataset of images of blood samples with their accompanying cholesterol (in mg/dL), I developed several machine learning models that predicted one’s cholesterol from a picture of the blood sample. The best model ended up being a convolutional neural network using Google’s Inception 2 architecture.
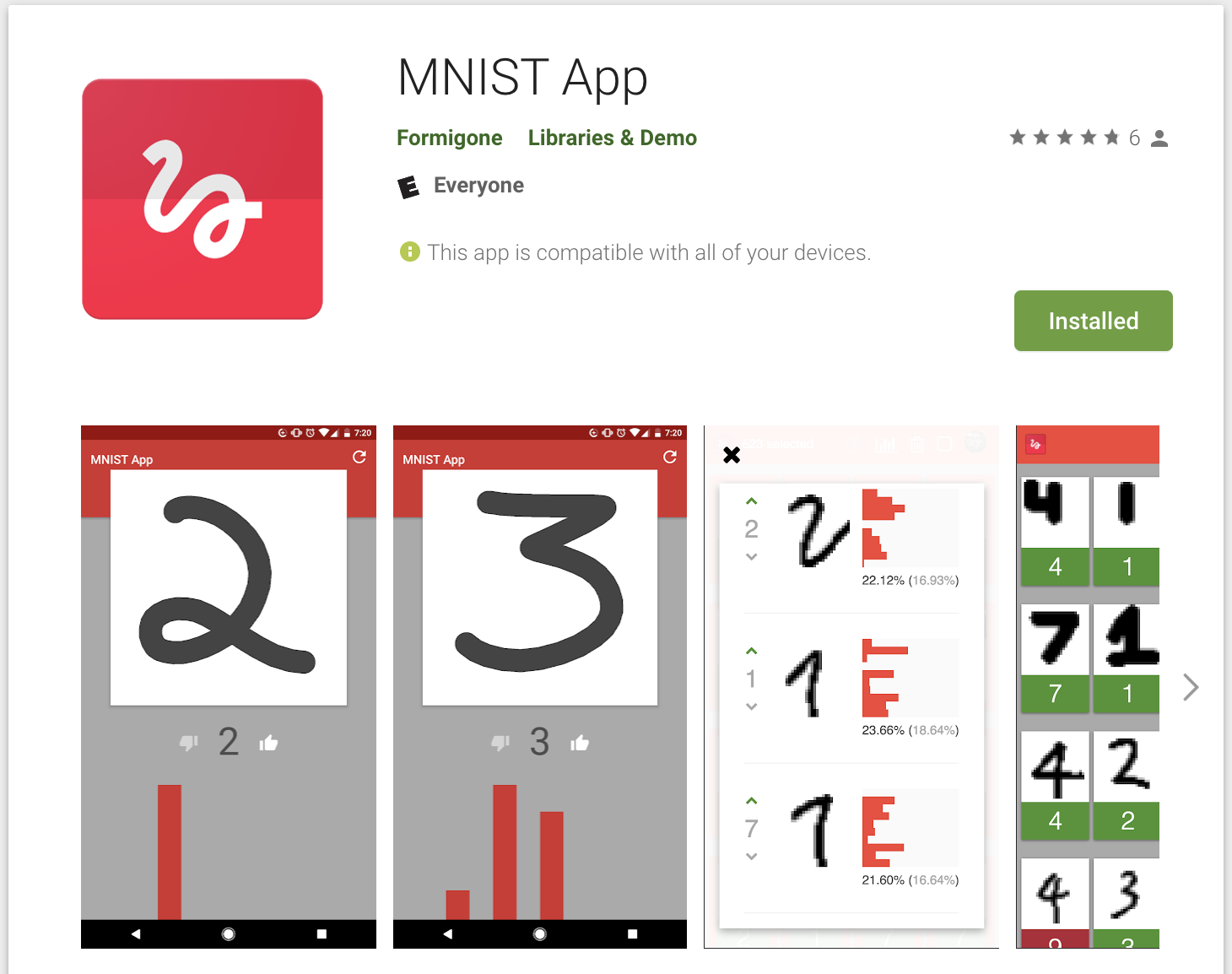
The selected trained model was deployed to a server where it ran on a standalone Python process, fronted by an Apache API endpoint. I also developed an Android and iOS application that allows the user to use the phone’s camera to photograph their blood sample, use the API described, and get an accurate prediction within 1 second.
Details
- Used a private dataset.
- Developed custom tools in JavaScript and PHP to build a clean, labeled dataset from raw images.
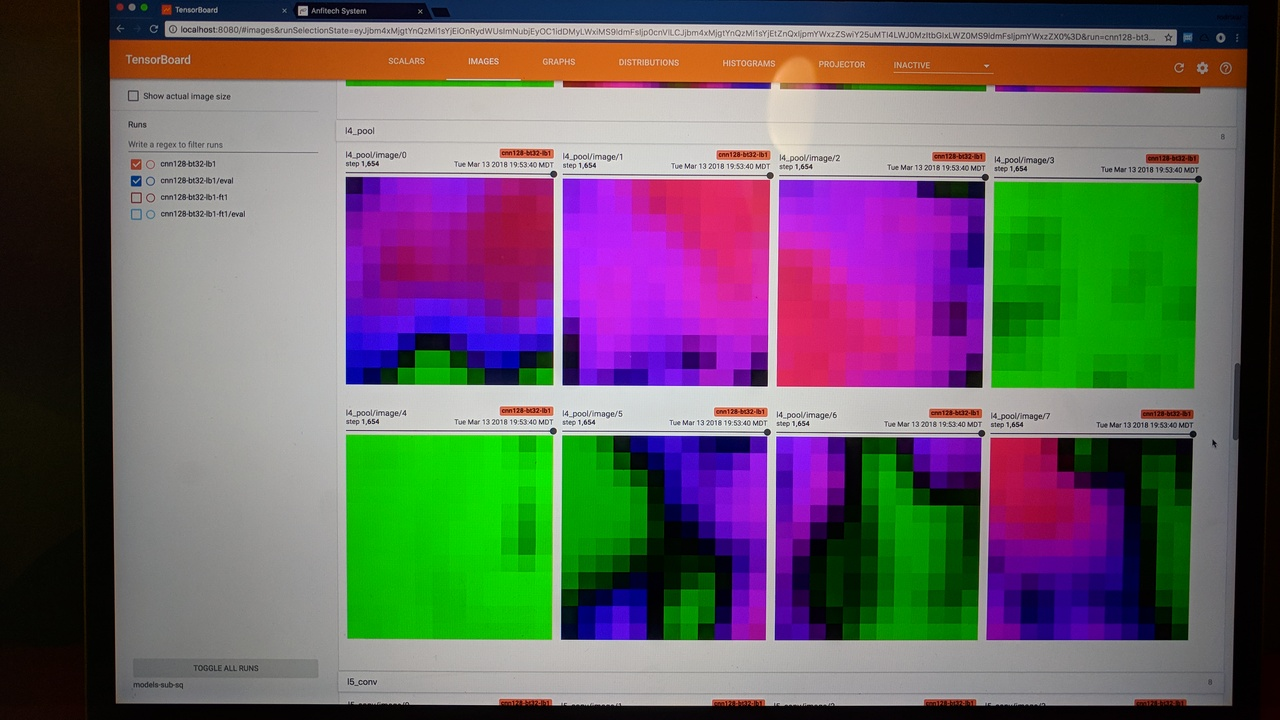
- Developed, trained, debugged, and optimized multiple deep learning models.
- Deployed the model to production.
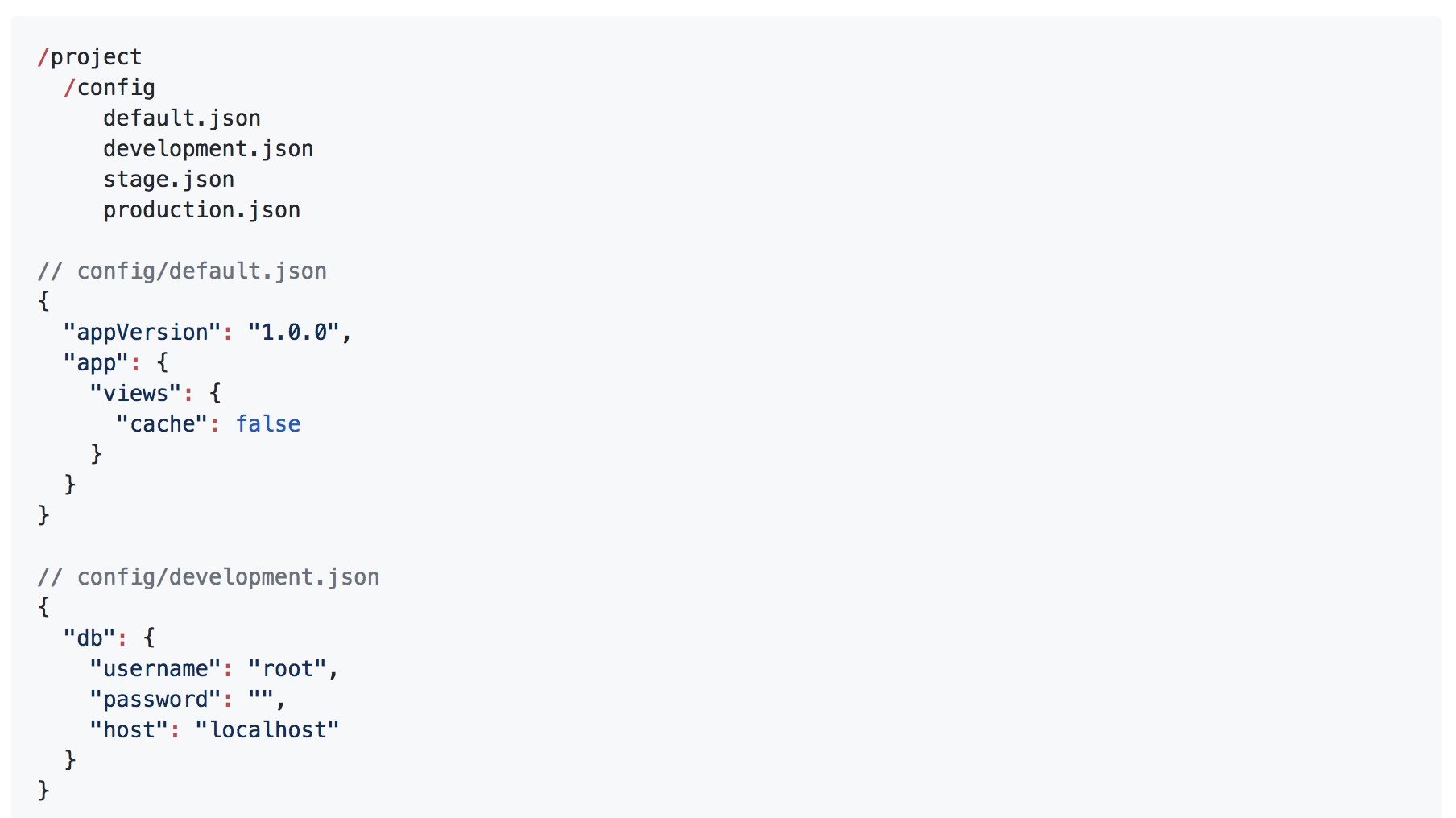
- Developed a backend web API that collects users usage of the app to continue to train the model.
Technologies
- TensorFlow
- Python
- PHP
- Apache
- React.js
- React Native